•
head 태그의 자식으로 존재하는 태그 - 브라우저 탭의 현 페이지의 제목으로 표현된다.
•
컨텐츠를 쉽게 navigate하게 하는 방법 중 하나 → 페이지 타이틀 사용
◦
페이지 타이틀은 예를들어 컴퓨터 디렉터리에 존재하는 문서의 파일 이름과 비슷하다. 파일이 좋은 이름을 가지고 있지 않다면 해당 파일을 다시찾기 힘들고 사용성이 떨어지듯이, 페이지에도 좋은 타이틀이 필요하다.
•
검색엔진에서도 크롤링을 위해 사용되며, 즐겨찾기, 북마크에서도 첫 저장이름으로 표시된다.
•
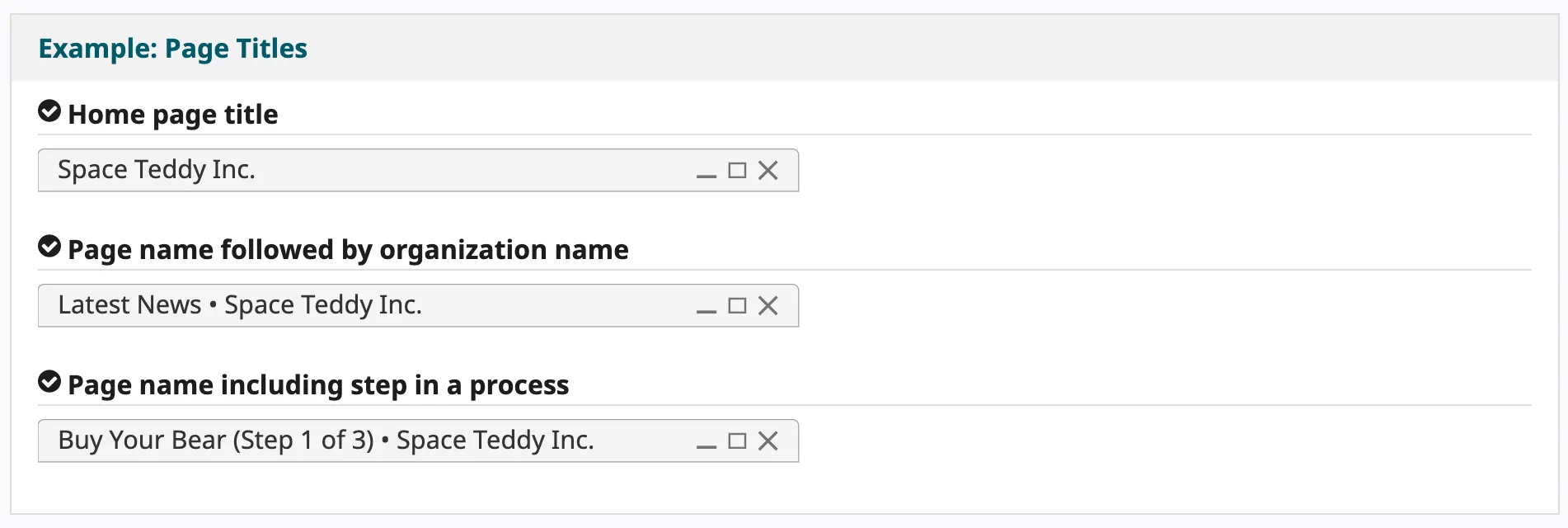
좋은 페이지 타이틀은 해당 페이지의 내용을 담고 있다 → “Introduction to WEb Accessibility”
•
중요한 정보를 앞에 표현해야한다.
◦
BAD - W3C | Web Accessibility Initiative(WAI) | Introduction to Web Accessibility
◦
BETTER - Introduction to Web Accessibility | W3C | Web Accessibility Initiative(WAI)
title vs h1
•
h1 요소는 body 태그의 자식으로 존재하며, 해당 페이지의 정보에 대한 제목을 나타낸다. → 기사 제목, 뉴스 헤드라인과 같이 좀더 구체적으로 해당되는 제목
•
title 태그는 HTML 문서의 전체적인 제목을 나타낸다.